「Cocoonを使い始めたけど、なぜかブロックエディター(Gutenberg)が表示されない…」「昔のビジュアルエディター(Classic Editor)に戻したいのに設定がわからない」といった悩みを抱えていませんか?
WordPressテーマCocoonでエディターが表示されない問題は、設定一つで簡単に解決できます。
この記事では、ブロックエディターを強制的に表示させる設定手順と、逆にClassic Editorに切り替える方法の両方を図解付きでわかりやすく解説します。
Cocoonでブロックエディターが表示されない【最優先の解決手順】
【原因特定】プラグイン「Classic Editor」の確認と無効化
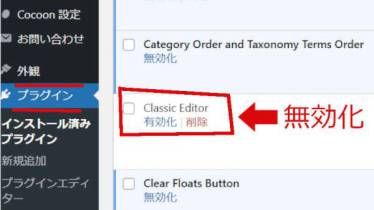
ブロックエディター(Gutenberg)が表示されない主な原因は、Classic Editorプラグインが有効になっていることです。
手順:
プラグイン「Classic Editor」はアップロードしてませんか?
- WordPressダッシュボードの「プラグイン」を確認する。
- 「Classic Editor」プラグインが有効になっていれば、「無効化」をクリックする。
【Cocoon設定】エディター設定の確認と変更手順
プラグインが無効でも表示されない場合の確実な解決策です。
Cocoonテーマ側でGutenbergエディターを無効にしている可能性があるため、設定を有効化します。
手順(図解参照)
-
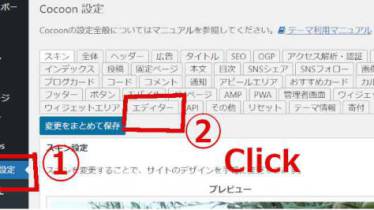
- WordPressダッシュボードから「Cocoon設定」を開く。
- 上部メニューの「エディター」タブをクリック。
- 「Gutenbergエディターを有効にする」にチェックを入れる。
- (任意)「エディターにテーマスタイルを反映させる」にもチェックを入れることを推奨。
- 設定を「変更をまとめて保存」する。
ブロックエディター(Gutenberg)が表示されたか確認する手順
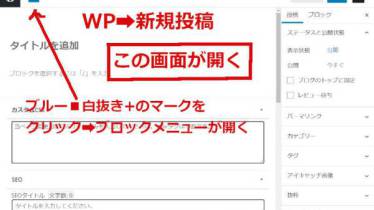
- 確認方法: ダッシュボードに戻り、「投稿」→「新規追加」をクリックして、ブロックエディター(Gutenberg)が正しく表示されるか確認する。
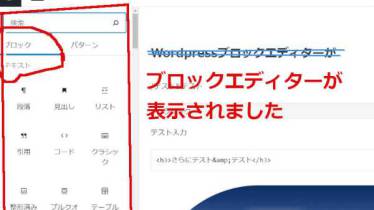
左上のブルーベタ白抜き文字「+」マークをクリック
「ブロックメニュー」が開く
『cocoon ビジュアルエディター』表示されない・解消
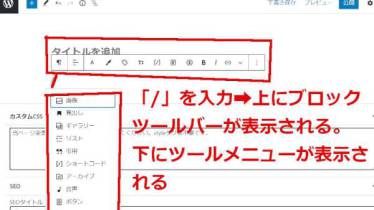
入力エリアにスラッシュ「/」を入力すると、上にブロックのツールが表示される
右端のタテに3個の点、これがオプション。下図参照
ビジュアル編集が選べる。
逆に「Classic Editor(旧ビジュアルエディター)」を表示させたい時の設定
ブロックエディター内で一時的に「クラシック」ブロックを使う方法
- ブロックエディターをメインに使いつつ、一部の段落だけ旧ビジュアルエディターのように書きたい場合に便利な方法を解説します。
- 手順: 新規ブロックに→「クラシック」→ブロックを追加し、その中で記述する。(現在の「Classic Editorを選ぶには」の内容を移行)
Classic Editor ビジュアルエディターを選ぶ
ブロックエディターを表示すると二段目に「クラシック」のメニューがある。
これを選べば、「Classic Editor」ビジュアルエディターが各ツールとともに表示される。
テキストエディターを選ぶ
テキストエディター「HTML編集」を選ぶには
右端のbox内タテに3個の点、これがオプションメニュー、
「HTML編集」を選べばHTML記述ができる。
サイト全体のエディターを「Classic Editor」に完全切り替えする方法
- 方法1: プラグインで切り替える
- Classic Editorプラグインを有効化する。(最も簡単)
- 方法2: Cocoon設定で切り替える
- 「Cocoon設定」の「エディター」タブで「Gutenbergエディターを有効にする」のチェックを外す。
|
無効化することで旧ビジュアルエディター形式で投稿画面が表示されます。 |
|
|
無効にするとWordPressデフォルトのエディターになります。
|
【補足】Cocoonテーマのアップロードはできていますか?(初心者向け)
改善提案にご納得いただきありがとうございます。
ご提案したSEO対策と構成案に基づき、読者の問題解決を最優先にした**具体的な記事構成案(見出しと内容の要点)**を提示します。この構成で執筆することで、検索意図への合致度が高まり、読者の満足度向上とSEO効果が期待できます。
記事構成案:Cocoonエディターの表示問題【完全解決版】
H1: 【解決】Cocoonで「ブロックエディター」が表示されない時の設定方法(Classic Editorへの切り替えも解説)
リード文(導入)
- 問題提起: 「Cocoonを使い始めたけど、なぜかブロックエディター(Gutenberg)が表示されない…」「昔のビジュアルエディター(Classic Editor)に戻したいのに設定がわからない」といった悩みを抱えていませんか?
- キーワード挿入: WordPressテーマCocoonでエディターが表示されない問題は、設定一つで簡単に解決できます。
- 記事のゴール: この記事では、ブロックエディターを強制的に表示させる設定手順と、逆にClassic Editorに切り替える方法の両方を図解付きでわかりやすく解説します。
H2: Cocoonでブロックエディターが表示されない【最優先の解決手順】
読者が最も知りたい「解決方法」を記事の冒頭に配置します。
H3: 【原因特定】プラグイン「Classic Editor」の確認と無効化
- 要点: ブロックエディター(Gutenberg)が表示されない主な原因は、Classic Editorプラグインが有効になっていることです。
- 手順:
- WordPressダッシュボードの「プラグイン」を確認する。
- 「Classic Editor」プラグインが有効になっていれば、**「無効化」**をクリックする。
H3: 【Cocoon設定】エディター設定の確認と変更手順
プラグインが無効でも表示されない場合の確実な解決策です。
- 要点: Cocoonテーマ側でGutenbergエディターを無効にしている可能性があるため、設定を有効化します。
- 手順(図解推奨):
- WordPressダッシュボードから「Cocoon設定」を開く。
- 上部メニューの「エディター」タブをクリック。
- 「Gutenbergエディターを有効にする」にチェックを入れる。
- (任意)「エディターにテーマスタイルを反映させる」にもチェックを入れることを推奨。
- 設定を**「変更をまとめて保存」**する。
H2: ブロックエディター(Gutenberg)が表示されたか確認する手順
- 確認方法: ダッシュボードに戻り、「投稿」→「新規追加」をクリックして、ブロックエディター(Gutenberg)が正しく表示されるか確認する。
- 補足: エディター画面が開いたら、「+」ボタンでブロックを追加できることなどを簡潔に紹介。(現在の「「cocoon」ブロックエディターはこれだ!」の一部を簡略化して配置)
H2: 逆に「Classic Editor(旧ビジュアルエディター)」を表示させたい時の設定
ブロックエディターは使いにくい、旧型に戻したいというユーザーの検索意図に対応します。
H3: ブロックエディター内で一時的に「クラシック」ブロックを使う方法
- 要点: ブロックエディターをメインに使いつつ、一部の段落だけ旧ビジュアルエディターのように書きたい場合に便利な方法を解説します。
- 手順: 新規ブロックに**「クラシック」**ブロックを追加し、その中で記述する。(現在の「Classic Editorを選ぶには」の内容を移行)
H3: サイト全体のエディターを「Classic Editor」に完全切り替えする方法
- 方法1: プラグインで切り替える
- Classic Editorプラグインを有効化する。(最も簡単)
- 方法2: Cocoon設定で切り替える
- 「Cocoon設定」の「エディター」タブで「Gutenbergエディターを有効にする」のチェックを外す。
H2: 【補足】Cocoonテーマのアップロードはできていますか?(初心者向け)
既にテーマをアップロード済みの読者は読み飛ばせるように、内容を最後に配置します。
- 要点: テーマが正しくアップロードされていない場合は、エディター設定どころか投稿自体ができません。
- 手順:
- 親テーマと子テーマの両方をダウンロードする。
- WordPressの「外観」→「テーマ」からアップロードし、子テーマを有効化する。
まとめ
Cocoonのエディター表示問題は、プラグインの確認とCocoon設定の2点を確認すれば解決できる。
私は、この多機能で初心者に優しいWordPressテーマは無料で製作者「わいひら様」の慈悲にすがってサイトをアップしています。雀の涙ほどの寄付をしておりますが、これからも感謝を込めて利用させていただきます。寄付のサイトはcocoon設定の最後のボタンにあります。











コメント