「新しい記事を書こうと思ったら、投稿画面のビジュアルエディタが使えない…」「ビジュアルとテキストを切り替えるタブが消えてしまった!」など、ビジュアルエディタが表示されない
wordPressを使い始めたばかりの時に、突然こうしたトラブルに遭遇すると焦りますよね。この記事では、私が実際に経験したビジュアルエディタの非表示トラブルについて、
原因と解決策をどこよりもわかりやすく解説します。
結論から言うと、原因は意外にもシンプルなところにありました。
【結論】ビジュアルエディタのタブが消えた原因はプロフィールの設定
私がこのトラブルを解決できたのは、WordPressの「ユーザー」設定にある項目を見直したからです。
具体的な解決策は以下の通りです。
- WordPressの管理画面(ダッシュボード)から「ユーザー」 → 「プロフィール」 を開く。
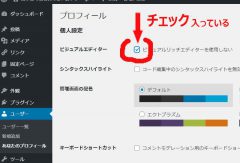
- 「プロフィール」画面の一番上にある「ビジュアルエディター」の項目を確認する。

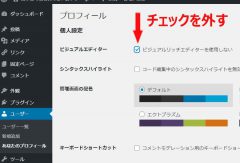
- 「□ ビジュアルリッチエディターを使用しない。」 にチェックが入っていたら、チェックを外す。

- 画面下の「プロフィールを更新」 ボタンをクリックする。
たったこれだけで、投稿画面にビジュアルエディタの切り替えタブが復活するはずです。
「もしかして、あの時うっかりチェックしてしまったのかも…?」と心当たりのある方は、まずこの方法を試してみてください。
していました。
解決までの道のり|私が試したこと
「まさかこんな簡単なことが原因だとは思わなかった…」
私自身、この解決策にたどり着くまでに、ずいぶん時間を無駄にしてしまいました。 もし同じように時間をかけている方がいたら、少しでも早く解決できるよう、私が確認した他のポイントもご紹介します。
WP「ビジュアルエディタ」切り替えタブはどこに確認
wordpress ビジュアルエディタ は必ず存在しています。
ワードプレス ビジュアルモードは見つかります。
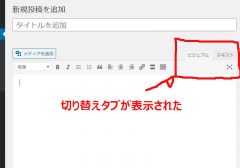
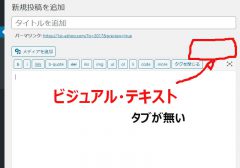
投稿エディタ「ビジュアル」と「テキスト」の切り替えタブ(吹き出しボタン)は
投稿エディタの右上の部分(画像右上、赤枠の部分)にあります。(Click拡大表示)
トラブル要因の検証内容
私は以下の4つの可能性を疑って、1つずつ検証していきました。
- 1. テーマ「Cocoon」の設定ミス
- 2. テーマ「Cocoon」のバージョンアップによる不具合
- 3. プラグインの機能不一致
- 4. プラグイン同士の機能バッティング
結論から言うと、この中のどれも原因ではありませんでした。しかし、他の原因でビジュアルエディタが消えてしまう可能性もゼロではありません。もし「プロフィールの設定」で解決しなかった場合は、これらの点も確認してみる価値はあるでしょう。
1.WPテーマ「Cocoon」の設定ミス
最初に点検したのは編集画面ダッシュボード画面から「cocoon設定」→「投稿」の諸設定の点検です。
「投稿」には「カテゴリー・タグ表示設定」に原因となる項目の該当なし。
「関連記事設定」、「ページ送りナビ設定」など以下該当項目が見当たらない。
次に、「管理者画面」で検証。
【まとめ】ビジュアルエディタのタブが消えたら、まずプロフィールを確認しよう
この記事では、WordPressのビジュアルエディタの切り替えタブが消えてしまった場合の対処法について解説しました。
- 投稿画面のビジュアルエディタが見つからない場合は、まず「ユーザー」 → 「プロフィール」の設定を確認する。
- 「ビジュアルリッチエディターを使用しない」のチェックを外すだけで、ほとんどの場合は解決する。
WordPressでは、こうした簡単な設定ミスが原因でトラブルが起こることがよくあります。もし同じような問題に直面したら、焦らずにまず基本的な設定から確認してみてくださいね。この情報が、同じ問題で困っている方の助けになれば幸いです。
「Autoptimize」プラグインの設定のしかた「autoptimize」画像の圧縮・高速化プラグインの活用








コメント
ありがとうございました!!!!笑
3日悩みました!!私もなぜかエディター設定が出てこず、いろいろ調べてこちらにたどり着き、ようやく解決できました。お布施したいくらい!!ありがとうございました!!!!
うっかり忘れてしまうことってありますよね。お役に立てて光栄です。