Word Pressビジュアルエディタ・テキストエディタの切り替えタブ(吹き出しボタン)が消えた?
投稿エディター/ビジュアルエディタ・テキストエディターが使えない/突然タブが消滅した。何ら操作をミスった記憶がないのに。このような現象に遭遇した経験者も少なくないようです。
wordpress ビジュアルエディタ 使えない
ワードプレス無料テーマ「Cocoon」に切り替えバージョンアップを数度行っている間にこの現象に遭遇し慌てふためいた方が多いのでは。
ビギナー管理者の私もこの現象に遭遇し解決できず、消えた 投稿ツールバーの切り替えタブ復元・方法の関連サイトを探しまくったけれど、ぴったし解決までにはたどり着けなかった。
しかし、延べ3時間もかけてやっとたどり着いた解決方法。自身の備忘録です。
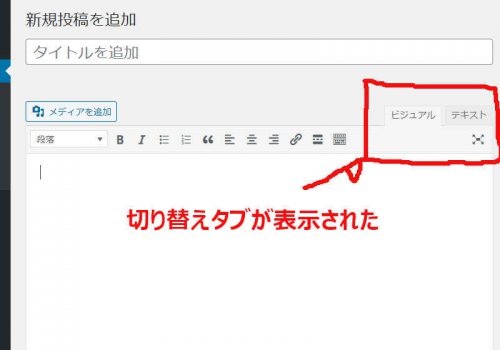
投稿エディター 切り替えタブ(吹き出しボタン)を表示することができたのは
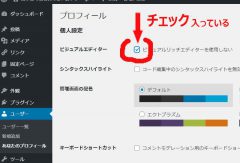
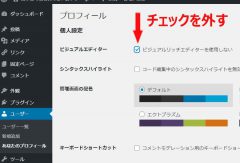
✅ビジュアルリッチエディターを使用しない。➡ この✅チェックを外す

管理画面➡プロフィール
この画面で確認する
これで解決しました。 しかし、私自身、エディターのタブが消えた原因と解決にたどり着くまでの作業を記録しました。
投稿「ビジュアルエディタ」と「テキストエディタ」の切り替えタブ(吹き出しボタン)が消えた原因
投稿エディター切り替えタブが消えた現象は
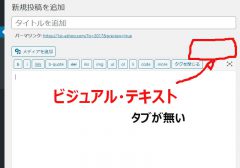
新規投稿画面で記事の追加をしようとビジュアル画面を開こうとしたとき、切り替えタブのないことに初めて気が付きました。
(画像右上、赤枠の部分)wordpress ビジュアルエディタ 使えないのです。ワードプレス ビジュアルモードが見つかりません。
プラグインは「Classic Editor」を使用しています。
この現象に直面したとき、さてどこを検証すれば解決できるのかとポイントを絞ってみました。
- 無料テーマ「Cocoon」の各種設定をミスしたのか?
- 無料テーマ「Cocoon」のバージョンアップによって発生する「不具合」?
- 有効化のプラグインとWPテーマによる有用性不一致
- 複数の有効化したプラグイン機能と動作バッティングによる弊害
- その他の要因による設定ミス
以上の項目別に点検と検証を実行した。
1.無料テーマ「Cocoon」の各種設定ミスの検証
チェックしたのは
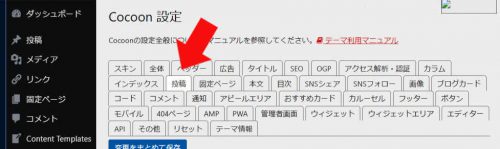
1番目にサイトのダッシュボード画面から「cocoon設定」→「投稿」の諸設定の検証
「投稿」には「カテゴリー・タグ表示設定」に原因となる項目の該当なし。
「関連記事設定」、「ページ送りナビ設定」など以下該当項目が見当たらない。
次に、「管理者画面」で検証。
管理画面設定の点検・検証
| アドミンバーに独自管理メニューを表示
管理者バーに手軽に設定画面にアクセスできるメニューを表示します。 |
管理画面の投稿一覧ページの設定です。 解説ページ
| 作成者を表示する カテゴリーを表示する タグを表示する コメントを表示する 日付を表示する 投稿IDを表示する 文字数を表示する アイキャッチを表示する メモの内容を表示する 投稿一覧テーブルのカラム表示を切り替えます。 |
管理者パネルの点検・検証
管理者向けのPV表示や編集リンクの表示です。
|
管理者パネルの表示形式を選択します。 |
|
| PVエリアを表示する
管理者パネル内のPVエリアを表示します。 インデックスにPV数を表示 インデックスページのエントリーカードごとにPV数を表示します。集計方法がJetpackの場合は、初回アクセス時に情報取得に時間がかかります。 解説ページ アクセス集計方法
管理者パネルで表示するPVの取得方法を選択します。 |
|
| 編集エリアを表示する
管理者パネル内の編集エリアを表示します。 投稿編集リンクの表示 WordPress管理画面で投稿内容を編集するためのリンクです。 WLW編集リンクの表示 Windows Live Writerで投稿内容を編集するためのリンクです。 |
|
| AMPエリア表示する
AMP動作確認・テストリンクなどを表示します。 Google AMPテストを表示 AMP テスト – Google Search Consoleでチェックするためのリンクの表示。 The AMP Validatorを表示 The AMP Validatorでチェックするためのリンクの表示。 AMPBenchを表示 AMPBenchでチェックするためのリンクの表示。 |
|
| チェックツールエリアを表示する
ページを診断するためのチェックツールを表示するエリアを表示します。PageSpeed Insights、構造化データチェック、HTML5チェック、アウトラインチェック、Twitterの反応など。 PageSpeed Insightsを表示する PageSpeed Insightsリンクの表示。 GTmetrixを表示する GTmetrixリンクの表示。 モバイルフレンドリーテストを表示する モバイルフレンドリーテストリンクの表示。 構造化データチェックを表示する 構造化データ テストツールリンクの表示。 HTML5チェックを表示する Nu Html Checkerリンクの表示。 HTML5アウトラインチェックを表示する HTML 5 Outlinerリンクの表示。 SEOチェキを表示する SEOチェキ! 無料で使えるSEOツールリンクの表示。 ツイートチェックを表示する 投稿・固定ページに対するツイートチェックリンクの表示。 |
|
| レスポンシブチェックを表示する
レスポンシブ表示状態を効率的にチェックできるツールエリアの表示を切り替えます。 Responsinatorチェックを表示する Responsinatorチェック用リンクの表示。 Sizzyチェックを表示する Sizzyチェック用リンクの表示。 ScreenResolutionチェックを表示する WhatIsMyScreenResolutionチェック用リンクの表示。 |
以上を点検した。異常の発生源は見当たらない。
次に、
「エディター」の共通設定を点検・検証
投稿・固定ページ管理画面の設定です。
| Gutenbergエディターを有効にする
無効化することで旧ビジュアルエディター形式で投稿画面が表示されます。 |
|
| エディターにテーマスタイルを反映させる
無効にするとWordPressデフォルトのエディターになります。 |
|
|
エディターの背景色を指定します。 エディターのテキスト色を指定します。 |
ブロックエディター設定
ブロックエディターのみに適用される設定です。
| ふりがな(ルビ)ボタン表示
Cocoonのルビボタン表示を切り替えます。プラグインのルビ機能を利用していてエラーが出る場合は無効にしてください。 |
|
| 文字スタイル表示
ツールバーの文字スタイルドロップダウンを表示するか。 マーカー表示 ツールバーのマーカースタイルドロップダウンを表示するか。 バッジ表示 ツールバーのバッジスタイルドロップダウンを表示するか。 文字サイズ表示 ツールバーの文字サイズスタイルドロップダウンを表示するか。 |
|
| 汎用ショートコード表示
ツールバーの汎用ショートコードドロップダウンを表示するか。 テンプレート表示 ツールバーのテンプレートショートコードドロップダウンを表示するか。 アフィリエイト表示 ツールバーのアフィリエイトショートコードドロップダウンを表示するか。 ランキング表示 ツールバーのランキングショートコードドロップダウンを表示するか。 |
この項目にもトラブル発生の原因なるものが見当たらない。
2.無料テーマ「Cocoon」のバージョンアップによって発生する「不具合」
現在使用中の無料テーマ「Cocoon」のバージョンは2.0.5になっている。
古いバージョンと差異があるのか点検。
初期のバージョン1.5.4を検証。全く不具合はありませんでした。
3.有効化のプラグインとWPテーマによる有用性不一致
1. Accelerated Mobile Pages
:高速化されたモバイルページ
機能:Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクト。AMPと呼ぶ。
検証:問題なし
2. Akismet Anti-Spam (アンチスパム)
機能:ブログをスパムから保護する
検証:問題なし
3.All In One WP Security
目的と機能:総合管理セキュリティー強化プラグイン。管理画面への不正アクセスを防ぐ機能。
検証:問題なし
4.Category Order and Taxonomy Terms Order
目的&機能:カテゴリーの表示順番を意のままに変更できる。
検証:問題なし
5.Classic Editor
目的&機能:WordPress の旧エディターと、TinyMCE、メタボックスなどを含む以前のスタイルの投稿編集画面レイアウトを有効化。
検証:問題なし
6.BJ Lazy Load
:サイトの表示速度を改善対策プラグイン
目的&機能:画面のスクロールに合わせて画像を遅らせて読み込んでくれるプラグイン
検証:問題なし

ここまで来てふっと気が付きました。
それはサイトを立ち上げ初期設定したときの
「ダッシュボード」の設定項目の中に
「ユーザー」→「プロフィール」画面で「ビジュアルエディター」を使用するかしないかの判断で、
次に
プロフィールを更新
をクリックした後、
していました。
4.有効化したプラグイン機能の動作バッティングによる弊害
この項目に至る前に解決したこととなりました。
WPプラグインはとても便利で、作業も早く有効利用を心がけていますが、プラグインの機能や目的を十分理解して対応しないと、類似機能がバッティングしてトラブルやエラーの原因になるようです。
現在まで使用してきた各種プラグインの有効化した種類、停止、無効など順次、備忘録メモを整えたいと思います。
他者が経験された記事の投稿も多く見かけます。参考にしながらより良いサイトに仕上げたいものです。
まとめ
WP記事投稿画面で直接文章入力できる「ビジュアルモード」とHTMLソースで対応できる「テキストモード」の切り替えタブが無いとビギナークラスでは不便ですね。
管理画面の「ユーザー」から「プロフィール」を開き「ビジュアルエディター」の「□ビジュアルリッチエディターを使用しない」のボックスのチェックを外せば「完了」です。
簡単なことで解決しましたが、忘れてしまうものです。
最後までご覧いただきありがとうございました。










コメント