画像回り込み解除の仕方の備忘録
サイトへの来訪ユーザーに期待通りの疑問や知りたい事柄など内容の記事と画像をもとに理解度アップに努めています。
そのための画像配置と文章の関係を記事内容によって、周り込みにしたり、回り込みを解除するなどの仕方を毎回思い出しながら対処していました。複数のサイトを運営していると内容によっては採用しているWPテーマを新しいものや見栄えのするタイプに変更したりすると回り込み解除ができていない。見るに忍びないお粗末なページになったりしていました。
画像の回り込みや画像の回り込み解除するのはテーマ変更するたびに、「追加CSS」に記述しておく必要があったのですね。忘れっぽい自分のための備忘録です。
来訪者が理解しやすい、文章と画像位置のバランス
文章と画像の関係
先ず、「文章とは何だろう」と考えた時、伝えたいことを理解しやすい言葉で記述することだろうと思う。そして
その文章に書かれている内容に興味を抱き、文章の内容を補完する役割を果たしているのが、画像である。
画像を一覧すれば記述内容を概ね理解得られる関連性の高い画像が望ましいともいえる。
又、画像のサイズは文章の補完というポジションであろうと考えると、文章を邪魔しないしかし、来訪ユーザーが内容に興味を抱き、目を通したくなるような文言とともに画像サイズおよび画像の配置であろうと考える。
釈迦に説法するつもりはありませんのであしからず。あくまでも私の備忘録です。
画像の取り込み方
画像(image)はメディアと呼び、記事タイトル下にある「メディア追加」をクリックし、あらかじめ用意した画像をメディアから選んでクリックすれば所定の場所に挿入される。
また、該当する、欲しい画像がメディアファイルにないときは、自分のPC(ローカルファイル)に、あらかじめ用意した画像を取り込んで使用する。取り込み方の手順
WP 画像回り込みと画像回り込み解除の仕方
 (画像クリックすると拡大表示)この画像のように回り込んだ状態で左の画像説明であるならば効果的な配置であろうと考える。
(画像クリックすると拡大表示)この画像のように回り込んだ状態で左の画像説明であるならば効果的な配置であろうと考える。
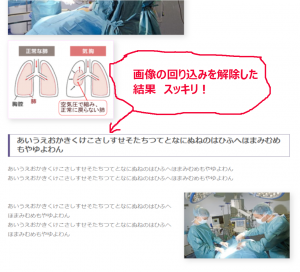
しかし、画像の表示内容のように、項目が次の項目になる場合は、画像の回り込みの解除が必要ですね。
回り込み解除すると以下のようになる。
筆者が採用している方法は、
「管理画面」⇒「外観」⇒「カスタマイズ」⇒最下部にある「追加CSS」に
clear: both;
}
コードを追加し、投稿画面で「メディア追加」した画像のコード(例)
のすぐ後ろの行に
と記述すればOK。
画像回り込み解除をもっと簡単に対処したい時は
WPプラグイン「TinyMCE Clear」を利用すことです。
管理画面から「プラグイン → 新規追加」でプラグイン「TinyMCE Clear」を探し、「インストール→有効化」すれば、利用できます。
 一行開けたい時はさらに以下のタグ
一行開けたい時はさらに以下のタグ「 」
を記載すれば空白が一行分確保できる。
[「TinyMCE Clear」をクリックし、この行を解除する]と画像の下へ行の変更ができる。
もちろん、投稿画面の右上のタブ「ビジュアル」ではなく、「テキスト」画面です。
「すべて半角」で記載することが必要。
投稿画面における画像の配置とサイズの設定
画像の配置も「メディアを追加」するときに、投稿画面左上にある「メディアを追加」をクリックすると、アップした「メディア一覧」が開く。
採用したい画像をクリックすると、右側に画像設定ができるようになっている。
最下部辺りに、
「添付ファイルの表示設定」があり、
「配置」=左(left)、中(center)、右(right)
と選択
「リンク先」=なし、メディアファイル、添付ファイルページ、カスタムURL=リンクするアドレスを記入
「サイズ」=サムネイルサイズ、中サイズ、フルサイズなど。
サイズは管理画面の「設定」➡「メディア」を開いて設定すれば、設定サイズが反映される。
終わりに
画像回り込み解除について。
画像とは、記事をより理解しやすく、あるいは来訪ユーザーに興味を以て読み解いて頂くには大切なツールでしょう。
画像配置と文章の関係を記事の内容によって、周り込みにしたり、回り込みを解除するなどの工夫をして最後まで読み進めてもらえる工夫をしたいものです。
以上最後までご覧いただきありがとうございます。







コメント